
제가 운영하는 seduce you 블로그의 스킨이 '북클럽 스킨'이기 때문에 최대한 어떻게 하면 가독성을 높일 수 있을까 고민해오며 조금씩 스킨 변경을 해왔어요.
티스토리에서 기본 제공하는 스킨 중에서 사이드바를 제공하고 초보자가 가장 사용하기 쉬워 많이들 사용하시는 북클럽 스킨이지만 조금만 작업해주시면 방문해주시는 분들이 훨씬 더 편안하게 보실 수 있도록 바꿔주실 수 있답니다.
이번엔 북클럽 스킨 포스팅 제목을 전부 다 보이게 하는 방법에 대해서 알려드릴 거예요.
가끔 블로그에 글을 작성하다 보면 욕심인지 무엇인지 제목이 굉장히 길어질 때가 있어요. 그러면 포스팅을 올린 후에 너무 긴 제목은 생략되고 '...'으로 나오기 때문에 제가 작성한 제목이 다 보이지 않거든요.
꽤나 거슬리던 것이었는데 이제야 변경해주었습니다.
굉장히 쉬우니 천천히 따라와 주세요!
< 티스토리 북클럽 스킨 제목 전부 보이게 설정하기>

티스토리 관리를 클릭하신 후 우측 메뉴에서 '스킨 편집'을 클릭하여 주세요.

'html 편집'을 클릭하여 주세요.

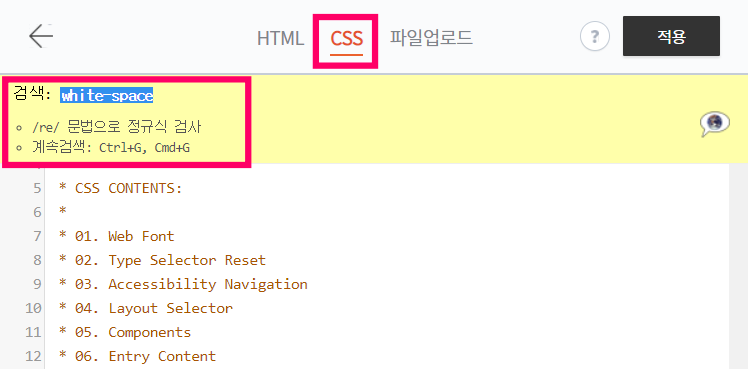
상단의 메뉴에서 CSS를 클릭하여 주세요.
Ctrl + f 키를 클릭하신 후 검색창이 뜨면 white-space라고 입력하신 후 클릭하여 주세요.
이렇게 하시면 여러 개가 뜰 거예요.

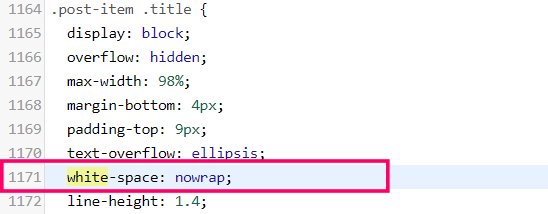
그중에서 1171번의 white-space를 찾아주신 후에 딱 한 가지만 변경하여 주시면 돼요.

white-space: nowrap;을
white-sapce: normal;로 변경하여 주시면 됩니다.
변경하여 주신 후에 적용을 클릭하여 주세요.
쉽죠? 이렇게 잘 따라오시면 메인 화면에 나오는 포스팅의 제목이 잘리지 않고 전부가 노출된답니다.

변경하기 전 캡처를 해놨어야 했는데 깜빡했네요.
변경한 후를 보시면 긴 제목도 전부 노출되는 걸 보실 수 있어요. 두줄이 될 정도로 긴 제목인데도 생략되지 않고 전부다 노출되죠?
어쩌다 블로그에 오신 분들이 제목을 명확히 다 보시면 클릭할 확률이 아무래도 더 높아질 거예요.
아주 미세한 사소한 것들이 애드센스의 클릭률을 더 높여줄 수 있다고 해요.
아래의 포스팅도 함께 참고하시면 북클럽 스킨을 더 가독성 있게 바꾸실 수 있습니다.
티스토리 북클럽 스킨 썸네일 정사각형으로 변경하기
티스토리 북클럽 스킨 썸네일 정사각형으로 변경하기 티스토리 블로그 초보자에게 가장 추천되는 스킨이 북클럽 스킨이라고 해요. 저 역시 북클럽 스킨을 사용하고 있는데요. 반응형 스킨이고
seduceyou.tistory.com
티스토리 북클럽 스킨 배경색 어둡게 좁게 바꾸기
티스토리 북클럽 스킨 배경색 어둡게 좁게 바꾸기 티스토리에서 제공하는 반응형 무료 스킨 중에서 애드센스에 가장 최적화되어 있는 건 북클럽 스킨 같아요. 가장 깔끔하기도 하고 사이드
seduceyou.tistory.com
'티스토리' 카테고리의 다른 글
| 무효 트래픽 공격 + 체류시간 공격 + 염탐꾼 보세요 (0) | 2020.12.04 |
|---|---|
| 네이버 서치어드바이저 티스토리 등록 (0) | 2020.11.26 |
| 제출된 URL을 찾을 수 없습니다(404) 해결방법 (1) | 2020.11.08 |
| 24절기는 초심자의 행운이었다 (1) | 2020.11.07 |
| 티스토리 맞구독이 위험한 이유 (8) | 2020.11.06 |




댓글